Squarespace è una società Internet americana, una piattaforma di hosting e un costruttore di siti web. I suoi servizi includono la fornitura agli utenti di software specializzato, modelli già pronti per siti ed elementi per la creazione e la regolazione di pagine web. Esiste dal 2004, creato dallo studente Anthony Casalena. La sede si trova a New York City.
Significato e storia
Il logo e la risorsa Internet associata sono emersi quasi contemporaneamente. Ma all’inizio era solo un progetto studentesco, quando il futuro fondatore studiava all’Università del Maryland. Nel 2004 ha creato da solo un servizio di blog hosting. Per i primi due anni lo gestì autonomamente e ne fu l’unico dipendente.
Nel 2006, Anthony Casalena aveva guadagnato $ 1 milione se stesso. E a quel tempo, lo studente gestiva il servizio web direttamente dalla sua stanza del dormitorio. Nessun ufficio è stato nemmeno discusso. È apparso un po ‘più tardi. Nel 2010, il progetto si è già trasformato in una società e aveva 30 dipendenti, e nel 2015 – circa 550. È stato nel 2010 che è iniziata un’azienda a tutti gli effetti con il proprio logo e altri attributi di identificazione visiva.
È interessante notare che quando, dopo la costituzione della società, Anthony Casalena si è offerto di lanciare un servizio per la progettazione di loghi indipendenti, ha ricevuto dure critiche da designer professionisti. Sentivano che Squarespace stava deliberatamente minando la loro industria nel tentativo di distruggerla e trasformarla da artistica ad automatica.
Per l’intera esistenza del servizio web, ha avuto due emblemi ufficiali. Durante la riprogettazione, quasi non sono cambiati, il che non si può dire del primo – non ufficiale. L’icona è stata realizzata nei toni del verde, completata dal bianco e nero, con l’insolita scritta della lettera “Q”, la cui coda era al centro, non a destra.
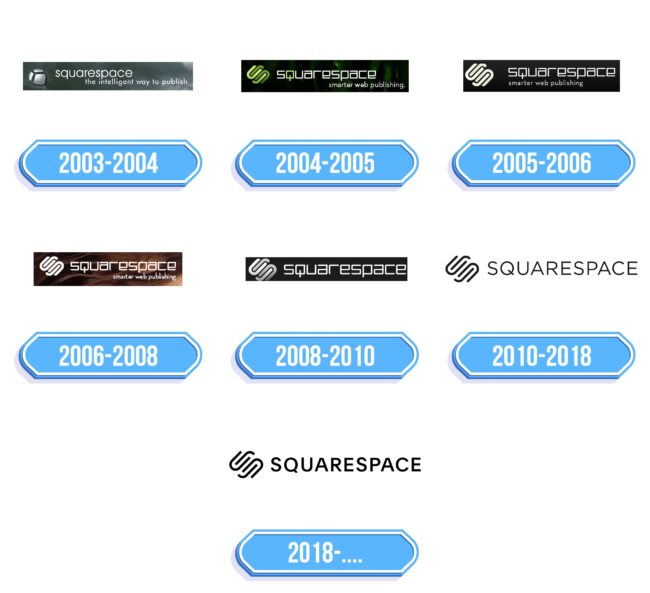
2003 – 2004
La primissima versione del logo conteneva quasi tutti i simboli iconici che indicano la direzione dell’azienda Internet. Quindi, come base è stato preso un lungo rettangolo con nuvole di sfondo nel cielo. Hanno testimoniato che si tratta di un archivio cloud di informazioni. Conteneva una figura geometrica a forma di ovale, divisa in tre parti, che dovevano essere assemblate per ottenere una figura solida. Ciò ha suggerito che il servizio è anche un costruttore di siti Web. Lì c’era anche scritto il nome completo del servizio, dattiloscritto in sottili lettere minuscole. Sotto c’era lo slogan. La tavolozza principale dell’emblema consisteva in una combinazione monocromatica di spettro smorzato bianco e nero.
2004 – 2005
Questa versione è decisiva perché ha un colore e un marchio. L’ovale, smontato in tre parti, è stato sostituito dal simbolo di un collegamento ipertestuale: una “catena” costituita da una “S” crittografata. I collegamenti sono assemblati in modo tale da assomigliare anche a “u”, “r”, “Q”. Inoltre, i designer si sono concentrati sulla “Q”, usando una lettera maiuscola invece di una minuscola e dipingendola di oliva, mentre tutti gli altri segni sono bianchi. Il monogramma consiste anche di elementi di due tonalità di verde: oliva scuro e oliva chiaro. Le lettere hanno una forma geometrica e sembrano quadrati, semicerchiati lungo il contorno. Gli sviluppatori hanno intensificato lo sfondo: lo hanno scurito, aggiungendo un misterioso bagliore verde al rettangolo nero.
2005 – 2006
Dopo l’introduzione del nuovo concetto, l’emblema è stato semplificato. Gli autori hanno rimosso il gioco del verde e del nero, lasciando solo l’ultimo dei due. I designer hanno allineato il motto e il nome a sinistra, mentre prima queste linee variavano in lunghezza.
2006 – 2008
Nel 2006 ci sono stati solo due cambiamenti. Innanzitutto, lo slogan e il titolo erano allineati a destra. In secondo luogo, ci sono bande marroni in stile EQ a forma di onda sullo sfondo nero.
2008 – 2010
Durante questo periodo, la società Internet ha abbandonato il motto sull’emblema, quindi ha acquisito un aspetto laconico: un’icona a sinistra, un nome a destra. Per evidenziare i collegamenti della catena di collegamenti ipertestuali e sottolineare la sua somiglianza con la prima lettera del nome del servizio, gli sviluppatori hanno aggiunto un colore grigio. Di conseguenza, metà degli elementi divenne cenere leggera, mentre l’altro rimase bianco. Lo sfondo sembrava molto più semplice di prima: il rettangolo era stretto e nero.
2010 – 2018
A prima vista, può sembrare che questo sia l’emblema più semplice. Tuttavia, non lo è. Contiene l’intero concetto, perché ogni elemento in esso è un collegamento nella “catena” che gli utenti sono abituati a vedere nell’icona standard “Collegamento ipertestuale”. Questa allegoria parla del core business dell’azienda: sviluppo di siti web e servizi di hosting.
Inoltre, una doppia “S” è crittografata nel logo. La lettera è formata da uno spazio negativo: è bianca e si trova tra tratti curvi scuri. Sulla destra c’è la parola maiuscola “Squarespace”. Il suo punto forte è il segno “Q” in un’ortografia insolita. La coda ha la forma di una breve linea, che fa sembrare che la “O” poggi sul tappo.
2018 – oggi
La versione attuale è una copia quasi completa del primo logo. I progettisti hanno apportato solo alcune modifiche: hanno reso le lettere più spesse (hanno cambiato quelle sottili in grassetto) e hanno corretto l’ortografia “Q”. Ora soddisfa gli standard grammaticali, perché il tratto inferiore non attraversa il cerchio e non entra all’interno: è diventato molto più breve. Il lettering, come prima, è privo di serif: è nitido, chiaro e semplice, posto a destra dell’icona aziendale con linee curve.
Carattere e colori del logo
L’azienda ha scelto per sé un logo laconico, che, a prima vista, non ha nulla di complicato. Ma questa impressione inganna, perché il segno grafico è costituito da due spazi. Il primo presenta i tratti: curvi e semi-curvi. Nel secondo sono criptate le doppie “S”, che indicano la lettera iniziale del nome del servizio. Non sono mai state cambiate – solo la scritta è stata ridisegnata. Le linee che compongono la parola sono diventate molto più ampie. Inoltre, “Q” è stato modificato.
Durante la creazione del logo Squarespace, gli sviluppatori hanno scelto il font Gotham Book. È liscio, semplice, sminuzzato e facile da leggere. Di conseguenza, la parte di testo è idealmente combinata con la grafica, formando un’immagine equilibrata.
È simile nel colore: non ci sono elementi non necessari nello schema: c’è solo monocromatico di due toni opposti (bianco e nero). Contrastano bene, quindi lo spazio negativo nascosto nel logo è chiaramente visibile. Inoltre, vengono utilizzate entrambe le lettere scure su uno sfondo chiaro e viceversa, che dipende dall’ambiente.