Blogger è una piattaforma virtuale americana per la conservazione di record individuali e la pubblicazione di contenuti sui blog. Si tratta di un servizio multiutente che permette di scandire l’orario di creazione di ogni post. Il servizio è stato fondato da Pyra Labs, successivamente acquisita da Google. Il lancio iniziale della piattaforma è l’estate del 1999.
Significato e storia
Nel suo quarto anno di attività, Blogger è stata acquisita da Google, un e-service internazionale. L’operazione è avvenuta nel 2003. Fino a maggio 2010, la piattaforma ti permetteva di ospitare blog tramite FTP sul tuo host web. In alternativa, possono essere serviti da un dominio personale di proprietà degli utenti, ma utilizzando strumenti DNS per reindirizzare ai server di Google. Sono consentiti fino a cento blog per proprietario di account registrato (ovvero per account). Il servizio web ha il proprio logo subito dopo la sua apertura. In totale, ha cinque emblemi.
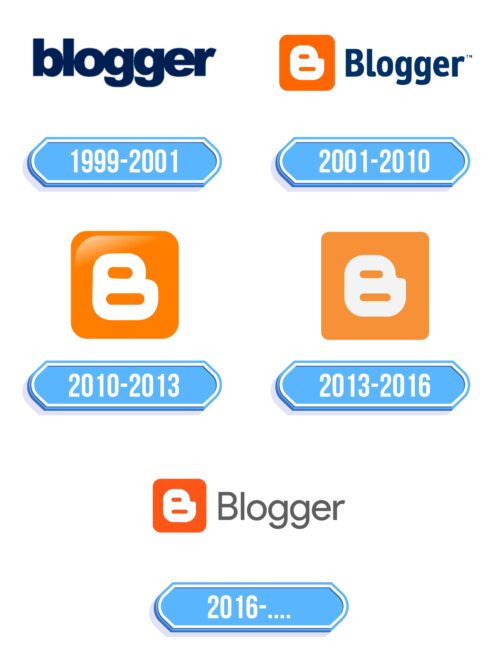
1999 – 2001
Il primo logo è un lettering perché finalizzato alla diffusione informativa delle informazioni sul nuovo servizio. Per fare ciò, gli autori hanno posizionato lettere blu scuro con bordi blu su uno sfondo completamente bianco. La parola “blogger” contiene caratteri minuscoli larghi sans serif. Si trovano l’uno vicino all’altro, ma non tanto da fondersi: sono ancora separati da sottili linee azzurre. Le lettere sono uguali, della stessa altezza, anche quelle con parti sporgenti.
2001 – 2010
Nel 2001 il servizio ha subito un rebranding, quindi tutti i componenti sono stati aggiornati, inclusa l’identità. Ora la scritta blu scuro è completata da una piccola icona a forma di singola “B”. Ha una forma originale con una metà inferiore allungata orizzontalmente. Il simbolo bianco si trova su uno sfondo arancione. È un quadrato con gli angoli arrotondati. A destra c’è il nome del servizio Internet. Gli sviluppatori hanno sostituito il vecchio carattere largo con uno nuovo sottile con lettere alte. Il primo carattere è maiuscolo, il resto rimane minuscolo come prima.
2010 – 2013
Nel 2010 sono apparsi diversi punti salienti sullo stemma, che lo hanno ravvivato e reso tridimensionale. C’è anche una transizione sfumata di molte sfumature di arancione. In alto a sinistra si osserva una particolare concentrazione di punti luce. L’arrotondamento degli angoli è diventato molto più pronunciato. Gli spazi tra le lettere avevano la forma di strette fessure. La parte inferiore “B” è allungata ancora più orizzontalmente. Ma i designer hanno rimosso il testo dal logo ufficiale e hanno suggerito di utilizzare solo l’icona.
2013 – 2016
Per i successivi tre anni, il sito ha scelto una versione semplificata del marchio individuale. Cioè, gli sviluppatori hanno rimosso l’effetto 3D da esso, lasciando la modifica piatta. La necessità è sorta a causa della massiccia distribuzione di vari media sul mercato elettronico. Pertanto, l’azienda voleva che l’icona venisse visualizzata correttamente su di essi, indipendentemente dal tipo e dalle dimensioni dello schermo. Anche il colore dello stemma è cambiato: da arancione intenso è diventato chiaro.
2016 – oggi
Nella versione attuale, gli angoli del quadrato non sono così arrotondati come una volta e la “B” occupa un po’ meno spazio rispetto ad altri loghi. Inoltre, i designer gli hanno restituito un colore ricco per sottolineare l’intensità del servizio e la sua importanza. Un’ombra obliqua scende dalla lettera centrale a sinistra, creando l’effetto del suo realismo. Inoltre, gli sviluppatori hanno restituito il testo al logo, quindi il nome della piattaforma web si trova a destra dell’icona. Blogger è scritto in sottili caratteri grigi.
Carattere e colori del logo
L’evoluzione dell’identità si è mossa a passi da gigante: il logo era semplice o complesso, in continua alternanza. La semplificazione consisteva nell’utilizzare un’icona con una singola “B”. E la complicazione è stata restituire la parte di testo. Un emblema equilibrato è ora in uso nella versione completa, sia con grafica che con un’iscrizione.
Nei primi loghi, l’iscrizione è stata realizzata in un carattere simile a Kyrial Sans Pro Bold – con lettere più allungate e un tacco piatto “L”. È anche simile al font Info Disp Semibold Roman disegnato da Erik Spiekermann. Per la versione attuale, i designer hanno scelto Sequel Sans Head Roman.
La tavolozza dei marchi di questo sito è arancione-sabbia # ff561c combinata con il bianco. All’inizio era anche blu scuro, ma ora è stato sostituito dal grigio cenere.